Unleashing the Power of WebAssembly in Cloud Computing

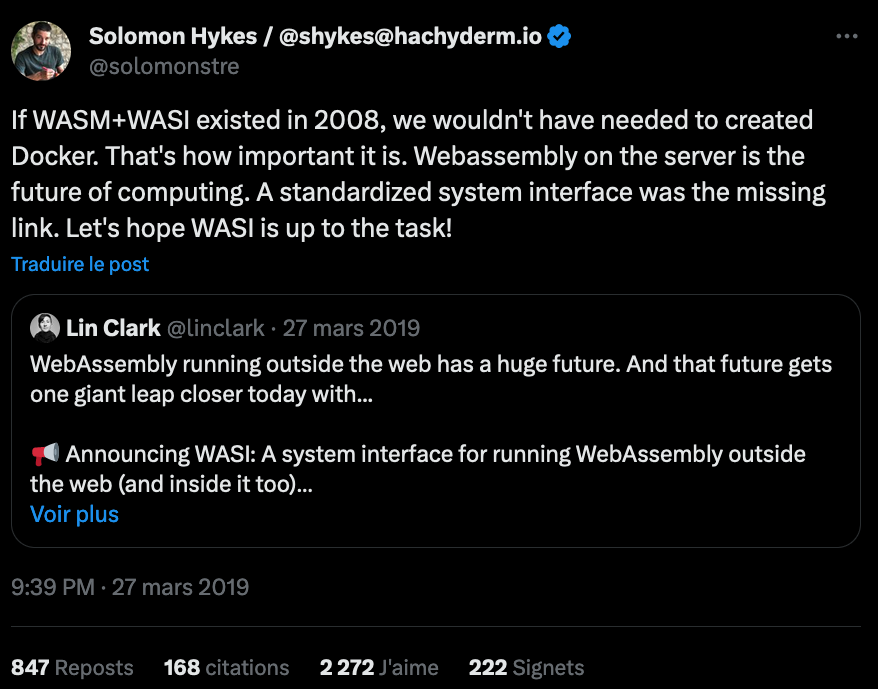
This article was inspired by Solomon Hykes’ X on the emergence of a new standard potentially superseding Docker. His mention of « WASM+WASI » left me intrigued and raised several pressing questions: What exactly is this new standard? Could it truly shape the future of cloud computing?
In this piece, I aim to thoroughly explore this standard, unravel its essence, and examine its potential applications for present-day scenarios as well as its prospects for the future. Additionally, I’ll delve into its inherent advantages and disadvantages, seeking to understand how it could redefine the landscape of cloud computing.

What is WASM (WebAssembly) ?

WebAssembly, known as Wasm, is like a special code language that’s super portable and low-level. It’s made so that high-level languages can turn their code into it. The main idea is to make code run super fast on web browsers and still work with lots of different programming languages. When developers use WebAssembly, their apps can run almost as fast as if they were made for a specific computer, giving a big speed boost compared to regular apps made with JavaScript, we can see a comparison in this benchmark: WebAssembly VS JavaScript Website Benchmark
It’s described as this on the official website:
« WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable compilation target for programming languages, enabling deployment on the web for client and server applications.«
In the future, WebAssembly is going to be a huge part of making things on the web: it’ll help developers create really fancy and high-speed apps with less effort. And it’s not just for the web – it’s getting popular for other things like Edge Computing, IoT gadgets, and apps that work on servers.
There’s also something called the WebAssembly System Interface (WASI), which is super important for WebAssembly. WASI gives a set of rules for WebAssembly to safely interact with the stuff it’s running on. It’s kind of like how regular computer systems talk to each other safely. This helps WebAssembly code work the same way in lots of different places, making it more useful outside of just the web.
WebAssembly is used in numerous places:
- Web Development: Makes web apps better by running important code really fast, like games, tools for editing pictures or videos, and big math calculations like those in Google Earth.
- Cross-platform Development: Helps put apps on different devices without changing how they work. Like turning a video game into an app for phones or computers without losing speed or performance, such as Unity or Tauri.
- Cloud Computing: Makes it easier to do big jobs on the internet by using servers in a smart way. It’s good for things like handling lots of data or doing fancy math for finance or making operations more eco-friendly. Services like Cloudflare Workers already use this cool trick.
Predecessors of WebAssembly
Way back, before WebAssembly, folks used different tech to run code on web browsers. Some of these were:
- Native Client (NaCl): Made by Google, NaCl let you run native code on browsers. But it only worked with Google Chrome and needed a browser plugin, which made it hard for everyone to use.
- asm.js: Created by Mozilla, asm.js is like a part of JavaScript that’s super fast. But to use it, developers had to write code in a specific way, which wasn’t as flexible as using high-level languages.
- Flash and Java Applets: These let you run compiled or bytecode in browsers, but they had problems with security, speed, and compatibility. They needed separate plugins, causing security risks and dependency issues. Some old games used these technologies to run in browsers.
Then came WebAssembly in 2017! It fixed the limitations of these older technologies. Unlike plugins or specific parts of JavaScript, WebAssembly is a portable, super-efficient code format that runs really fast on different browsers. You don’t need plugins or special adjustments. It’s like a safer place to run code, giving developers the freedom to use various languages and tools to turn their code into Wasm. This makes things work better and faster on the web. Because of this, the other technologies started to fade away as more people turned to WebAssembly. Embraced universally by all browsers for its characteristics: it turns in a completely separated and isolated memory space preventing any memory leaks or crash of an app Its binaries are also fully isolated, incapable of accessing user data or hardware; and it’s engineered to be very small for swift downloads.
We can find old games written in previous technologies in this article. Nostalgic, isn’t it?
What about the cloud?
WebAssembly joining hands with cloud computing has totally changed how apps work in the cloud. It makes cloud-based apps work better and be more flexible. One big step in this is when WebAssembly became part of the Open Container Initiative (OCI).
OCI saying “yes” to WebAssembly as a way to put apps into containers is a big deal. WebAssembly keeps things safe and doesn’t take up a lot of space. When it becomes a part of OCI rules, apps in the cloud get faster and use resources better. It’s provided by all isolation provided by its conception base and because it’s not an interpreted language and it has been designed to run code with near-native performance.
This mix lets developers pack their apps into WebAssembly parts. That makes it easy to spread them out and run them in different cloud setups. And because WebAssembly doesn’t need a lot of power and is super safe, when it’s put inside OCI-approved containers, it makes a stronger base for cloud apps.
The blend of WebAssembly and the cloud using OCI is like the start of something awesome. It unlocks WebAssembly’s ability to move around and work fast. This helps cloud-based apps grow, become better, and do more, making cloud computing smarter and more efficient. Cool, right?

Plus, the WebAssembly System Interface (WASI) makes WebAssembly work very well in cloud computing. WASI makes sure that WebAssembly bits can easily talk to where they’re working, making things work smoothly everywhere: It’s like a translator layer that helps the WASM binary to discuss with the host system. It’s all about keeping things safe and making sure resources are used just right. WASI fits right in with how cloud systems work, making it easier to put stuff out there and make cool, safe apps that work great in the cloud. When you add WASI to WebAssembly, it makes cloud stuff even better, making apps that can move fast, stay safe, and work together well in different clouds.
The Cloud Native Computing Foundation (CNCF) has capitalized on WebAssembly, supporting projects like WasmEdge or WasmCloud, to provide a potential future adoption for cloud-native applications using WebAssembly. Most of developers are optimistic about using this technology for both web and non-web applications.
The CNCF’s inclusion of WebAssembly for Kubernetes and other implementations such as Knative and SuperEdge allows WebAssembly to function as a container. Additionally, Kwasm is tailored exclusively for executing WebAssembly in Edge Computing environments, ensuring low latency and high availability.
On the Edge Computing side we can also quote Cloudflare Workers, which is built to be an entire serverless service that runs on their CDN (Content Delivery Network), using JavaScript or WebAssembly.
So, we can use WebAssembly just like a docker container right now in cloud computing, but which one’s the best?
Docker vs WASM: who wins ?

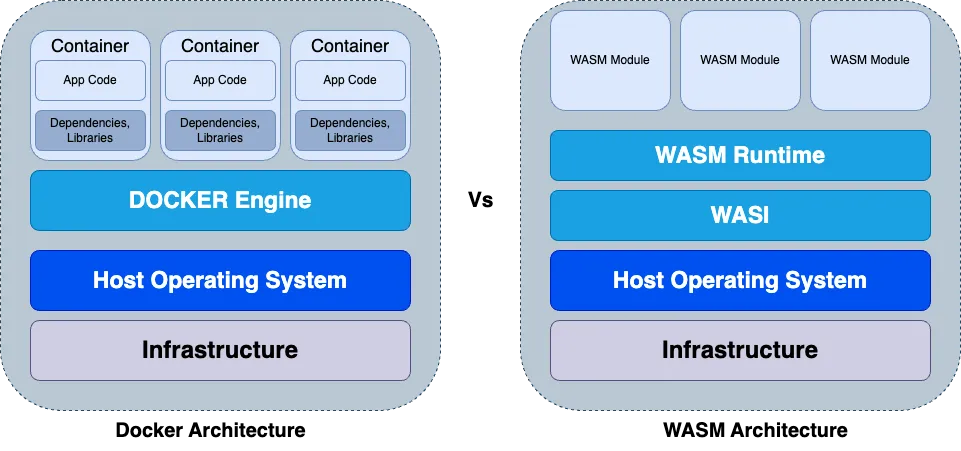
Docker is a tool that consolidates programs and their dependencies within a single image, crafting an encapsulated environment that emulates a complete operating system. Creating images tailored to specific system architectures, such as Intel or ARM, is critical to ensuring smooth operations within designated platforms. Failing to align the architecture can result in operational issues when running containers. However, Docker’s virtualization of an entire OS impedes near-native performance and can lead to sluggish start-up times lasting seconds.

Contrarily, WebAssembly (WASM) modules constitute precompiled applications designed for swift execution on a WASM runtime. Unlike Docker, they lack ties to the host OS or specific system architectures, as they lack precompiled file systems or low-level OS components. WASM modules dynamically access resources during runtime using WASI, thereby bypassing direct reliance on the underlying system. Their execution boasts near-native performance and takes mere milliseconds to start.
A complete comparison between WASM and Docker can be seen here.
Determining a definitive winner between Docker and WebAssembly (WASM) remains elusive due to their distinct advantages. Docker excels in bundling programs and dependencies within an OS-like environment but necessitates meticulous architecture matching, potentially resulting in performance constraints. Conversely, WASM modules operate independently from the host system, offering exceptional performance and swift launch times. The choice between Docker and WebAssembly hinges on specific application requirements and deployment contexts, with each presenting its unique strengths and trade-offs.

To bridge these two worlds and harness the benefits of both, « Docker+WASM » emerges as a viable solution. This integration leverages Docker’s robustness in managing containers and their portability, combined with Wasm’s high-performance code execution. By encapsulating Wasm applications within Docker containers, this approach enables efficient distribution and optimal execution of applications across diverse platforms and infrastructures. It promises swift startup times, enhanced security, portability, and streamlined Docker management. To create one, Docker provide a hands-on of Docker+WASM.
In a nutshell, WebAssembly is like a specialized kitchen tool that performs specific tasks swiftly, such as chopping or mixing ingredients precisely. It’s fast but limited.

Docker, on the other hand, is a comprehensive professional kitchen equipped to handle complex recipes. It offers a wide range of tools and flexibility.
Using Docker+WASM is akin to combining a specialized kitchen tool with a professional kitchen. It allows quick, precise tasks with WebAssembly while handling more complex processes in Docker, providing a versatile solution.
WebAssembly in the clouds: Speedster or puzzle?

So, like, when it comes to Wasm (you know, that tech thing), the big question is: should we actually use it now or am I just dreaming about fancy new stuff? What are the real perks of using it anyway?
Advantages of WebAssembly (Wasm) in Cloud Computing:
- Multilingual: Supports C/C++, Rust, Go, AssemblyScript.
- Cross-platform: Consistent performance on all systems.
- Lightweight: Swift downloads, perfect for edge computing.
- Security: designed to be completely isolated from users and OS with its separate memory
- Wasm can be used as a container
Disadvantages of WebAssembly (Wasm) in Cloud Computing:
- Debugging can be complex.
- Most modern browsers support Wasm, but older ones may not, limiting device compatibility.
So, while it might not be the mainstream choice just yet, keeping an eye on Wasm’s growth in cloud computing could lead us to some truly incredible innovations. Being aware of its evolution is like peeking into the future – you never know what wonders it might bring to the table!
Now, the question arises: What about Green/FinOps cloud conception? How might Wasm fit into the landscape of Green/Fin/Ops cloud conception, considering its capabilities and limitations in cloud computing? It’s an intriguing avenue to explore as we navigate the realm of innovative technologies.
There is a lot of benchmark on internet that compare traditional stuff vs WebAssembly, here some links:
- WebAssembly vs JavaScript
- Performance of WebAssembly runtimes in 2023 | Frank DENIS random thoughts.
- How fast and efficient is Wasm?
- WebAssembly (WASM) vs. Docker – Our Expert Analysis – YouTube
Sources
- WebAssembly, WASI, and the Component Model
- Docker
- Curated list of awesome things regarding WebAssembly (wasm) ecosystem.
- Wasm and Kubernetes: A New Era of Cloud-Native Application Deployment | by Seifeddine Rajhi | Nov, 2023 | Medium
- Projects made with WebAssembly
- WebAssembly (WASM) vs. Docker – Our Expert Analysis
- Wasm workloads (Beta) | Docker Docs
- Announcing Docker+Wasm Technical Preview 2 | Docker
Norms
WebAssembly Alternatives
Citations
WebAssembly Compilers
- Emscripten
- AssemblyScript
- Compiling from Rust to WebAssembly
- WASI support in Go – The Go Programming Language
- Pyodide
WASM loaders / WASM runtimes
- Wasm_bindgen – Rust
- Wasmer
- Wasmtime
- WasmEdge
- WasmCloud
- Slight
- Develop serverless WebAssembly apps with Spin (fermyon.com)
- Lunatic: an Erlang-inspired runtime for WebAssembly
- Wasm Workers Server | Wasm Workers Server (wasmlabs.dev)
- Cloudflare/workerd: The JavaScript / Wasm runtime that powers Cloudflare Workers (github.com)
WASM Benchmarks
- WebAssembly vs JavaScript
- Performance of WebAssembly runtimes in 2023 | Frank DENIS random thoughts.
- How fast and efficient is Wasm?