Streamlit : REX sur le framework Python pour construire (très) facilement des data apps interactives

Streamlit est défini par ses créateurs comme “le moyen le plus rapide de créer et de partager des data apps”. La popularité croissante de ce framework laisse penser que cette promesse a éveillé l’intérêt de la communauté data.
Ce succès s’explique aussi par d’autres atouts, tels que le fait d’être 100% en Python, l’absence de connaissances pré-requises en front-end, la compatibilité avec la majorité des librairies data et ML (matplotlib, Plotly, Altair, Seaborn, PyTorch, pandas, TensorFlow, etc.) et la facilité de déploiement (soit sur leur cloud, soit sur des autres alternatives ici). Maintenant que les présentations sont faites, il ne nous reste plus qu’à tester ce framework.
Construire une Data App
Pour construire ma data app je me suis concentrée sur quatre étapes :
- l’acquisition de données,
- le traitement et la modélisation,
- l’utilisation des API de Streamlit,
- et finalement le déploiement.
Pour le dataset, j’ai réalisé un web scraping du site de la Française des Jeux, pour rendre hommage à un fan de loto dans ma famille et extraire des métriques qui ne sont pas dans les sites de statistiques habituels.
L’historique des tirages du Loto sur la FdJ est disponible par périodes dans des fichiers csv zippés :

La librairie Pandas de Python m’a permis de grouper facilement ces données dans des dataframes. Seules les données au format actuel ( 5 boules + 1 numéro chance) ont été gardées. Cela correspond à tous les résultats après Octobre 2008. Une fois le dataset sous le bon format, j’ai continué avec Pandas pour extraire les métriques souhaitées.
Utilisation du framework
Nous en arrivons à la partie la plus intéressante, l’utilisation du framework.
Les API de Streamlit sont très riches et nous permettent d’afficher des textes simples, des checkbox, des sliders, des buttons… Et tout cela, avec très peu de lignes de commandes. Par exemple, pour ajouter un slider avec le nombre de tirages à sélectionner :
st.slider('Sélectionnez le nombre de tirages ', min_value=1, value=50 ,max_value=50)
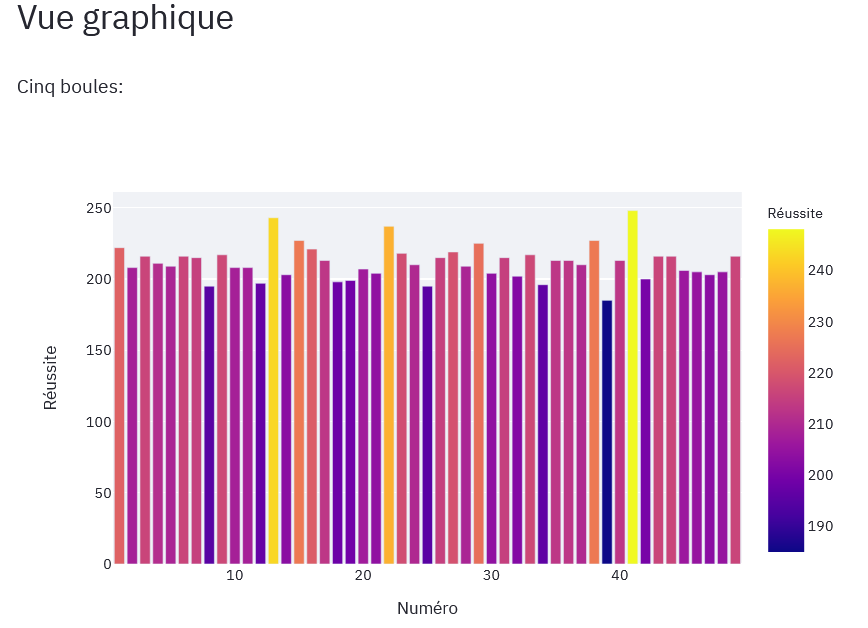
Pour mon app, j’ai utilisé l’approche multipages dont chaque page présente un service différent. La page « réussite totale » contient un tableau qui peut être trié et un graphique simple produit avec Plotly :


Page Réussite Totale.
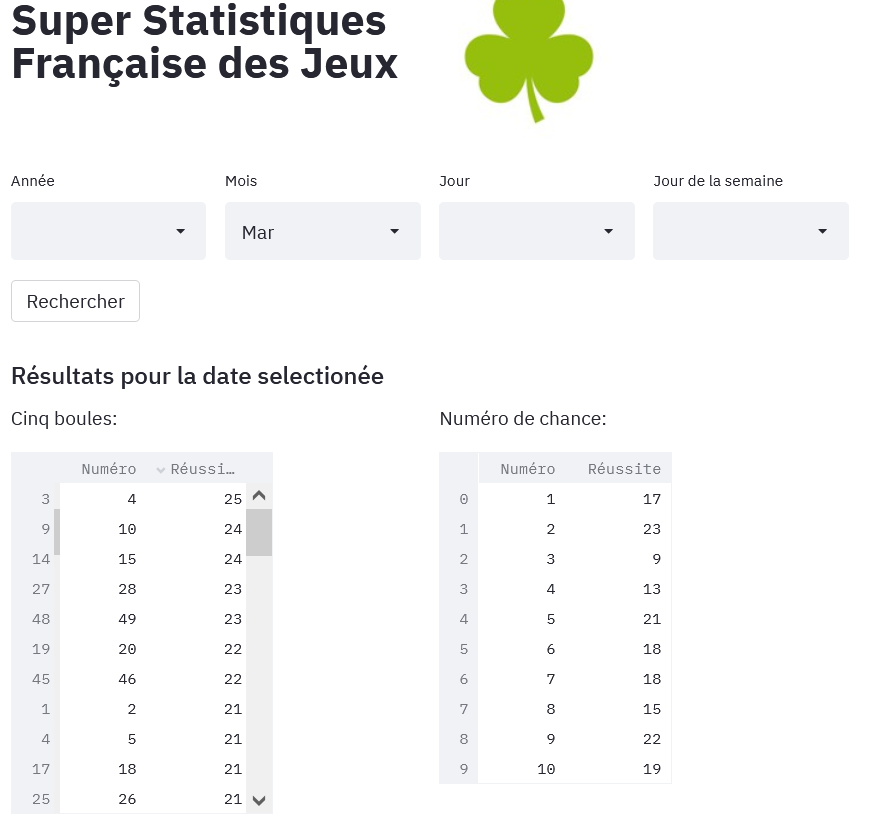
Avec la page « réussite par période« , j’ai pu tester l’interactivité. L’utilisateur peut choisir une période spécifique, par exemple, s’il souhaite connaître les numéros qui sont le plus sortis dans tous les mois de Mars depuis 2008, il suffit de sélectionner dans les selectbox et appuyer sur le bouton rechercher. Les time slices peuvent être combinées en fonction des envies de l’utilisateur.

Les vues sous format de tableau conviennent à ce cas des données, mais construire des app beaucoup plus visuelles est tout à fait possible avec Streamlit car il est compatible avec la plupart des librairies graphiques.
Et pour tester notre app en local, il suffit d’exécuter :
Streamlit run app.py
Déploiement sur le Cloud
Comme l’objectif est de partager largement nos résultats, j’ai testé d’autres possibilités de déploiement. La première était sur Streamlit Cloud. Pour cela, il suffit d’avoir un repo GitHub, un fichier requirements.txt avec les dépendances, et c’est tout !
J’ai testé également le déploiement sur les services AWS. La façon la plus simple est de le déployer sur EC2. Un simple script Terraform associé à un fichier user data sont nécessaires. Ce dernier doit être configuré pour installer les dépendances et exécuter Streamlit lors du launch. Sur le script Terraform il est important aussi de configurer les groupes de sécurité car Streamlit utilise la porte 8501.
De même, j’ai créé une image docker de mon app afin de pouvoir déployer avec ECS.
Une intégration avec d’autres services AWS, tels que SageMaker, ELB, Cognito est tout à fait possible. Je n’ai pas testé ces autres intégrations mais sur le forum dédié à Streamlit, il y a plusieurs cas d’applications sur AWS et sur d’autres plateformes cloud également.
En conclusion
Les API de Streamlit m’ont permis d’ajouter toute la visualisation et l’interactivité dont j’avais besoin pour mon app. Je cite comme points négatifs la limitation de la personnalisation du layout de l’application, et le fait que toute l’appli soit ré-exécutée à chaque changement de fonction, ce qui peut pénaliser la performance.
Mais avec une prise en main facile, un design natif très esthétique, et une compatibilité avec la majorité des librairies data et ML, ce framework est une solution open-source très intéressante pour ceux qui veulent partager leur travail sur la donnée.
Sources:





