Comment faire passer son site web hébergé sur AWS S3 en HTTPS

Ce matin c’est la panique dans le bureau, Jean-René de l’équipe commerciale a lancé son navigateur Google Chrome fraîchement mis à jour et a ouvert votre site de démo et patatras, il a vu écrit “Non Sécurisé” et il a eu peur. En effet, depuis peu, non content de faire descendre les sites en HTTP dans les pages de son moteur de recherche, Google a décidé que désormais Google Chrome affichera les sites non HTTPS comme des sites n’étant pas de confiance.
Malheureusement pour vous, Jean-René a appelé votre cheffe Sophie-Emmanuelle et elle lui a répondu que en effet c’était très grave et qu’elle allait mettre son meilleur élément sur le coup. Ca vous a fait plaisir, mais depuis c’est quand même vous qui parcourez le web à la recherche d’une page vous permettant de faire passer votre site hébergé sur S3 en HTTPS pour Jean-René.
Pas de panique. C’est exactement ce que cet article vous explique, vous pouvez fermer les autres onglets.
Créer ou importer un certificat
Malheureusement, vous n’avez pas moyen de passer “facilement” votre site hébergé sur S3 en HTTPS, pour la bonne raison qu’il vous faudra un certificat correspondant à votre nom de domaine. On commence donc par là, cliquez sur “Services” puis “Certificate”
ATTENTION: Veillez à sélectionner la région us-east-1 (N. Virginia) dans ACM, et ce, même si votre bucket n’est pas dans cette région cela a de l’importance pour la suite avec CloudFront.
Option 1 – Importer un certificat
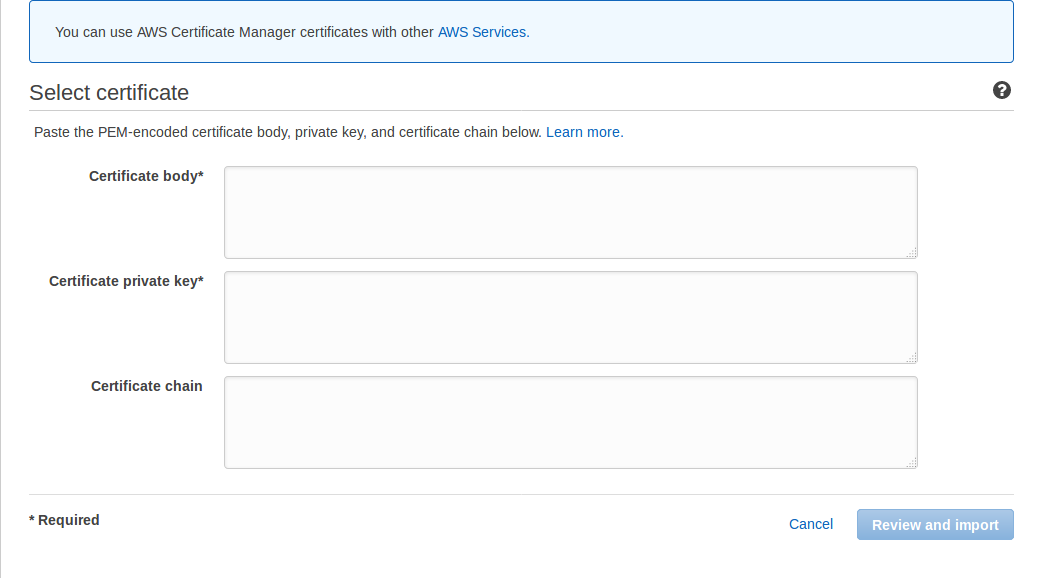
Si vous avez déjà un certificat fourni par votre service de domaine, ou bien généré de votre côté, vous pouvez simplement l’importer dans Amazon Certificate Manager (ACM)
Importez votre certificat, validez, et c’est fini pour la première étape :
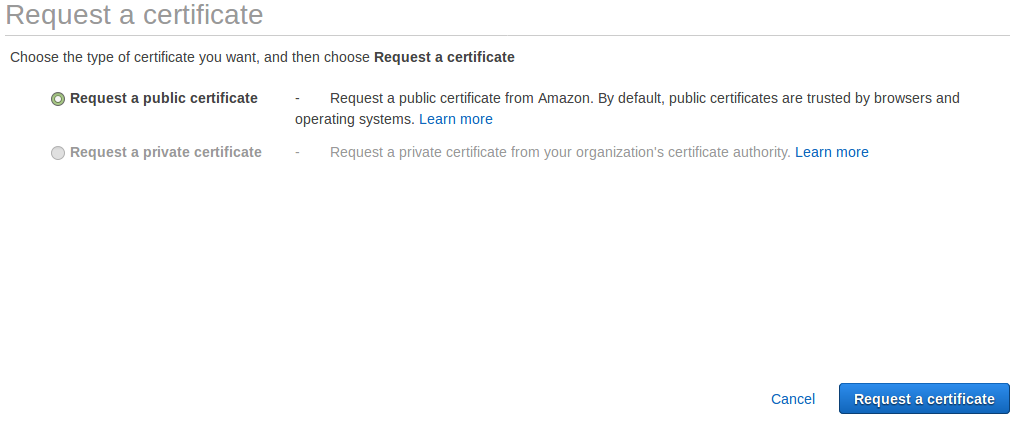
Option 2 – Générer un certificat
Si vous n’avez pas de certificat, AWS peut vous en générer un gratuitement (mais vous ne pourrez l’utiliser qu’avec les services AWS). Un service de certification “privée” existe, mais elle est payante. L’offre gratuite suppose que vous paierez pour d’autres services AWS utilisant ce certificat.
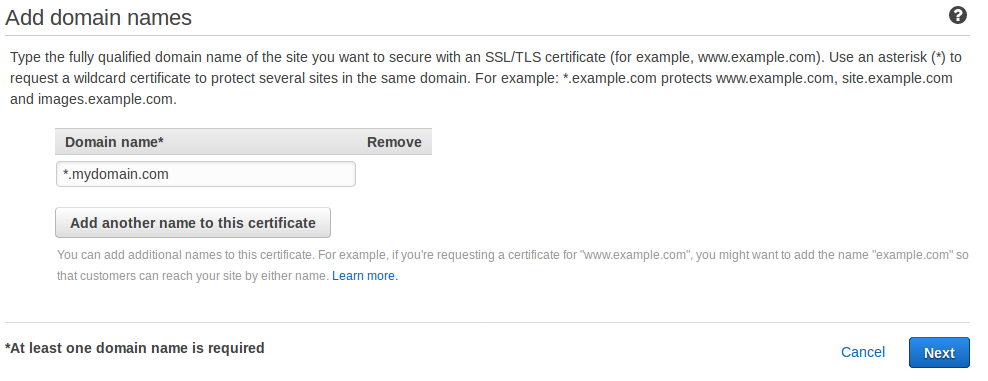
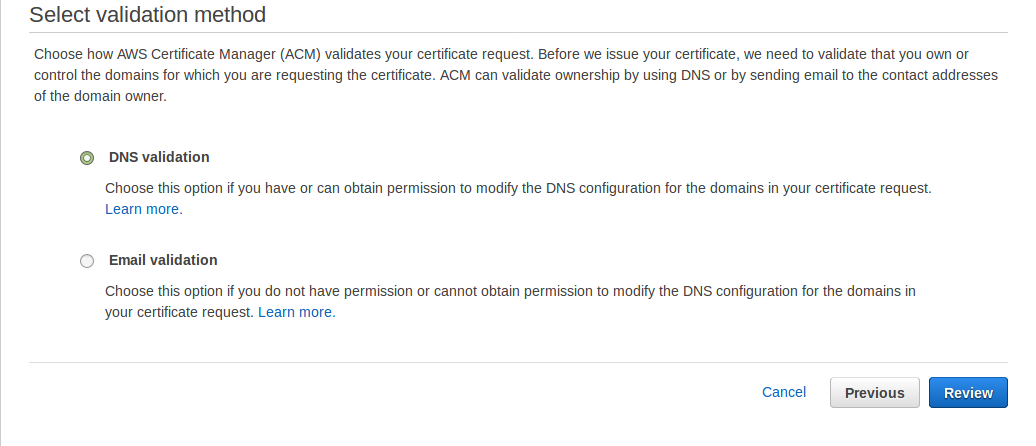
Je recommande d’utiliser la validation DNS, c’est simple et rapide, et si vous possédez le domaine, c’est aussi simple que faire un pointage CNAME (en fait c’est exactement ça).
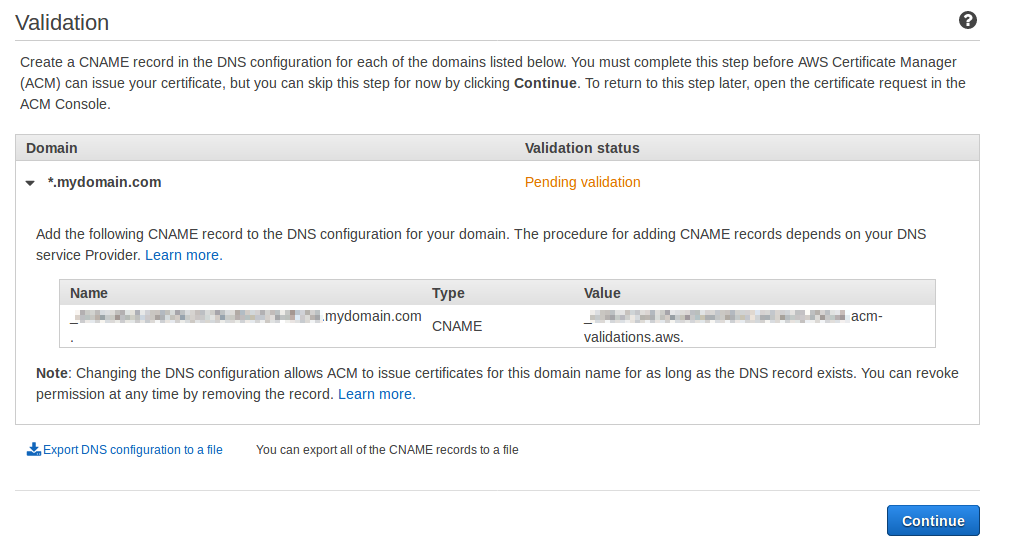
Une fois créé, votre certificat passe en “pending”, il vous faut désormais ajouter le CNAME demandé par Amazon, et ce afin de vérifier que vous êtes bien le propriétaire du domaine (cela revient à lui fournir une “clé privée” depuis votre domaine). Vous pouvez le faire avec Route53 si AWS est gérant du domaine, sinon votre fournisseur de DNS le fera très bien.
Une fois votre certificat validé, son statut passe en vert, et vous pouvez passer à la suite.
Créer une distribution CloudFront
Ouvrez le panneau “Services”, puis “CloudFront” et cliquez sur “Create a distribution”. Sous le panneau “Web” cliquez sur “Get started”.
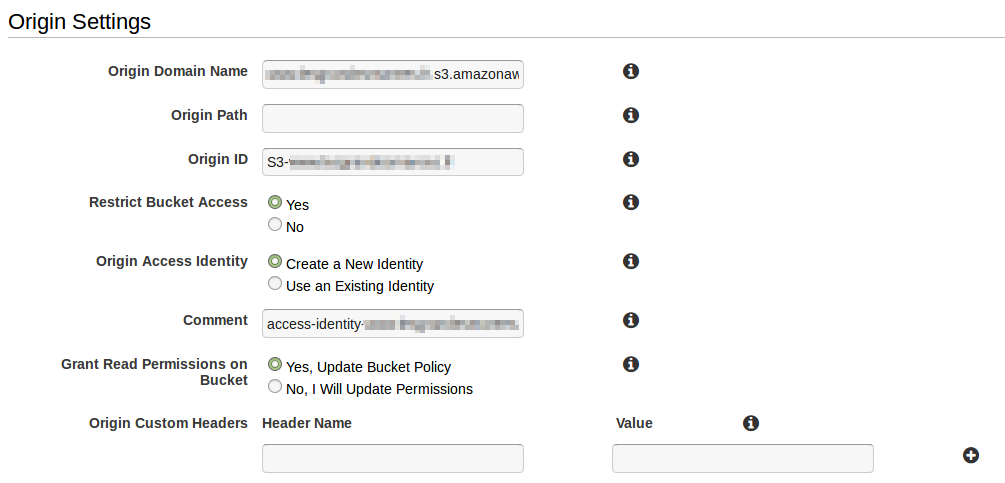
Dans les options, choisissez le bucket contenant les éléments de votre site dans “Origin Domain Name”. Je recommande, si vous n’utilisez votre site qu’à travers CloudFront de réserver l’accès au bucket à CloudFront, pour cela, cliquez sur “Yes” à la question “Restrict Bucket Access”, puis “Create new identity” et enfin “Yes, Update bucket policy” si vous souhaitez qu’AWS configure les droits tout seul. Je vous montrerai comment vérifier les droits à la fin tout à l’heure.
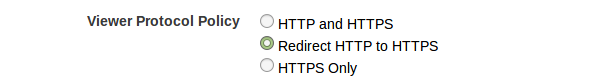
Un certain nombre d’autres paramètres sont possibles, j’attire votre attention sur la partie “Default Cache Behavior Settings”, où vous pouvez demander à CloudFront de “forcer” le HTTPS en le redirigeant depuis le HTTP (et ainsi rediriger les liens HTTP de Jean-René de manière transparente).
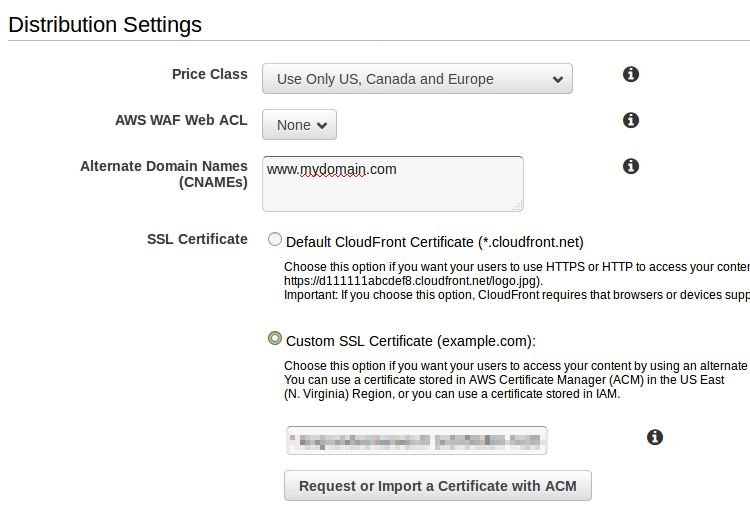
J’attire également votre attention sur le “Price Class”, qui déterminera les “Edge Location” où sera distribué votre site. Cela a un impact sur la facturation, reportez-vous à la facturation d’AWS CloudFront pour plus de détails.
N’oubliez pas d’indiquer le ou les noms de domaines depuis lesquels vos utilisateurs iront consulter votre distribution, sinon CloudFront renverra une erreur 503.
Enfin, choisissez le certificat que vous avez généré précédemment comme certificat à utiliser pour votre distribution et validez.
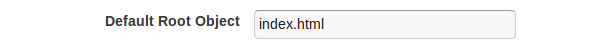
A noter: CloudFront fonctionne “presque” comme la fonctionnalité S3 website que vous aviez configurée auparavant, cela signifie qu’il ne peut pas “deviner” quel est le fichier d’index de vos “dossiers” S3. Vous devez donc le lui indiquer :
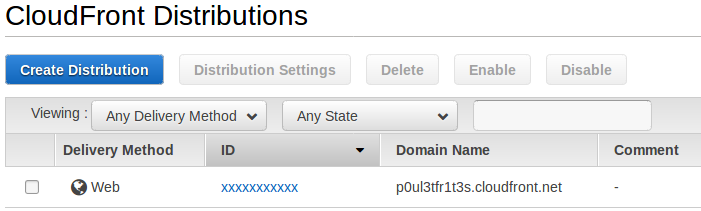
Et voilà ! Il ne vous reste plus qu’à attendre que votre distribution soit déployée, puis vous pourrez modifier vos pointages DNS pour faire pointer votre nom de domaine sur le domaine CloudFront ainsi créé au lieu de S3 website, par exemple, si votre distribution est p0ul3tfr1t3s.cloudfront.net :
Alors, l’enregistrement DNS devra être :
www 1800 IN CNAME p0ul3tfr1t3s.cloudfront.net.
N’oubliez pas le point à la fin du domaine CloudFront, car c’est un domaine externe !
Vérification des accès S3
Je vous l’ai promis, on va vérifier que les accès à S3 sont correctement déclarés.
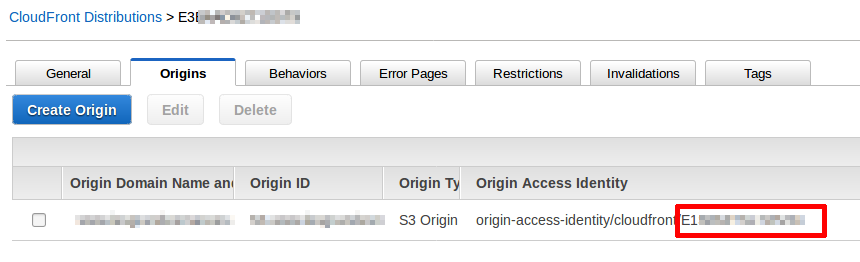
Pour commencer, cliquez sur votre distribution, puis dans l’onglet “Origin”, relevez l’identifiant de votre “accès à l’origine”. Attention: ce n’est pas votre identifiant de distribution ! Vous verrez dans la capture ci-dessous qu’ils sont différents. Prenez la valeur qui est dans le cadre rouge.
Allez ensuite dans “Services” puis “S3”, et ouvrez votre bucket.
Dans la catégorie “Policy”, vous devriez avoir uniquement quelque chose qui ressemble à ceci :
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal":
{
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E1xxxxxxxxxxxx"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::com.mycompany.mybucket/*"
}
]
}
Si vous avez une règle “Allow: “*” et que vous ne souhaitez pas téléchargez vos fichier autrement qu’en passant par CloudFront, enlevez la règle.
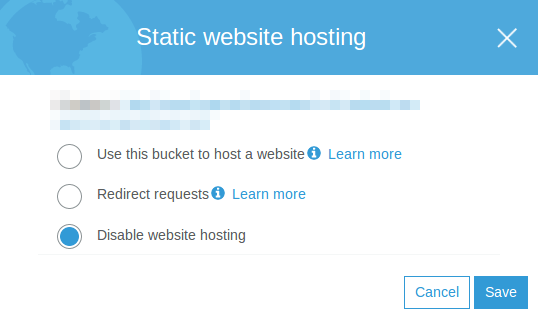
Vous pouvez également désactiver la fonction “Static Web Hosting” si vous ne l’utilisez plus, CloudFront ne passe pas par cette voie :
Et voilà ! C’est fini. Vous pouvez dire à Jean-René que le “problème de sécurité est résolu” et vous remettre à travailler normalement.