Elastic Graph : comment explorer les relations de vos données

Annoncé lors de l’édition 2015 de l’ElasticOnTour, Graph a vu sa première release mise en ligne par Elastic à la fin du mois de mars 2016. Graph est présenté comme un outil permettant de « découvrir et d’explorer les relations au sein des données » indexées dans ElasticSearch en mettant l’accent sur la pertinence de ces relations. L’outil m’avait grandement interpellé lors de l’ElasticOnTour, j’ai donc réalisé un petit jeu d’essai pour en tester les possibilités.
J’ai découpé la réalisation de ce PoC en trois étapes :
1. Installation d’ElasticSearch + Kibana + Graph
2. Récupération et injection des données dans ElasticSearch
3. Utilisation de Graph
Installation d’ElasticSearch + Kibana + Graph
Pour la partie installation, on commence par se procurer les packages d’installation aux adresses suivantes :
- ElasticSearch (réalisé avec la version 2.3.3)
- Kibana (réalisé avec la version 4.5.1)
- Graph (réalisé avec la version 2.3.3)
Supposant que l’installation d’ElasticSearch et Kibana est un jeu d’enfant pour toute personne s’intéressant à Graph, nous passerons directement à l’installation de celui-ci.
Pour cela, rien de plus simple :
1-Installation de Graph dans ElasticSearch
bin/plugin install license
bin/plugin install graph
2- Installation de Graph dans Kibana
<br />bin/kibana plugin --install elasticsearch/graph/latest
3- Démarrage d’Elastic Search et Kibana
4- Rejoindre http://localhost:5601/app/graph
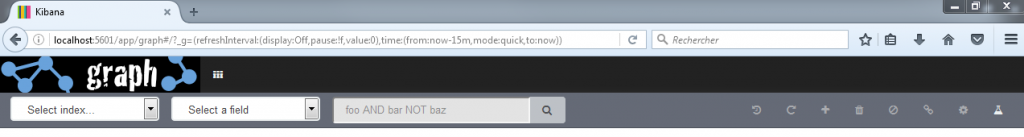
Et voilà, Graph est installé :

Récupération et injection des données dans ElasticSearch
Afin de me procurer un jeu d’essai conséquent rapidement, j’ai décidé d’injecter dans Elastic les tweets liés aux 5 premiers Trending Topics de Twitter, à savoir :

Afin de les indexer avec ElasticSearch, j’ai utilisé les outils suivants dans une application console écrite en C# :
- Elasticsearch.Net, pour la communication entre mon application C# et mon serveur Elastic
- Tweetinvi en guise d’interface avec l’API Twitter (il est indispensable de posséder un compte Twitter et d’avoir configuré l’application sur Apps Twitter pour pouvoir réaliser cet exemple).
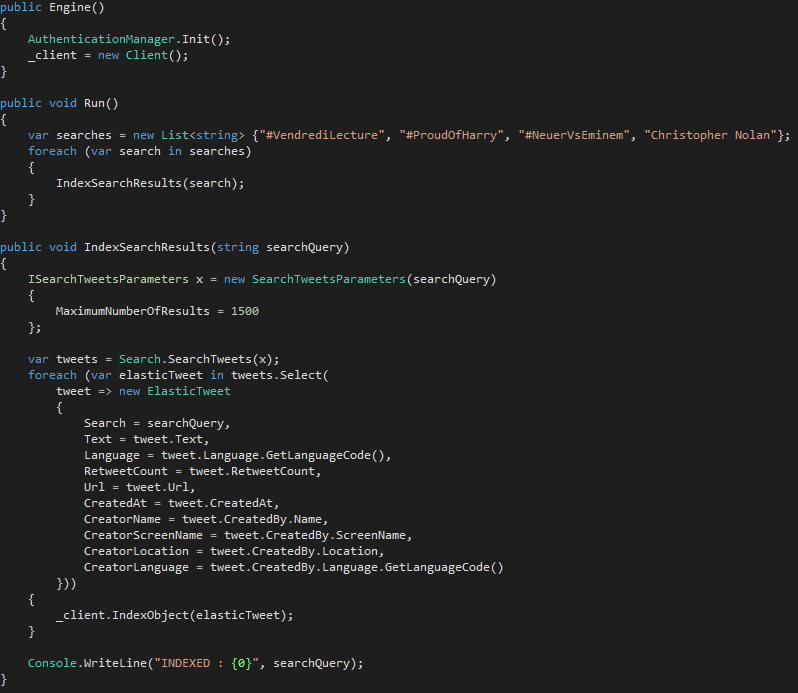
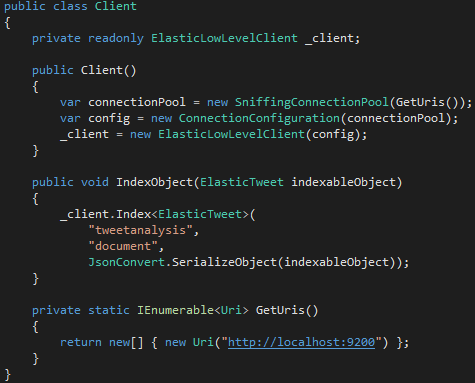
L’idée est donc d’insérer dans Elastic les tweets liés à un mot clé particulier depuis l’application C# :

En utilisant un client Elastic de ce type :

Pour la partie liée à l’authentification sur la plateforme Twitter de puis Tweetinvi, se référer à cette page.
Utilisation de Graph
Une fois l’indexation des tweets liés aux trending topics du moment réalisée, on est assuré de posséder une base de données solide pour pouvoir tester les possibilités de Graph.
Commençons par se rendre à l’adresse de l’application :
Il s’agit ensuite de choisir un index (au sens Elastic) sur lequel travailler. Nous choisirons « tweetanalyis » puis nous analyserons les relations au sein du champ « Text », correspondant, dans notre cas, au contenu des tweets rapatriés à l’étape précédente.
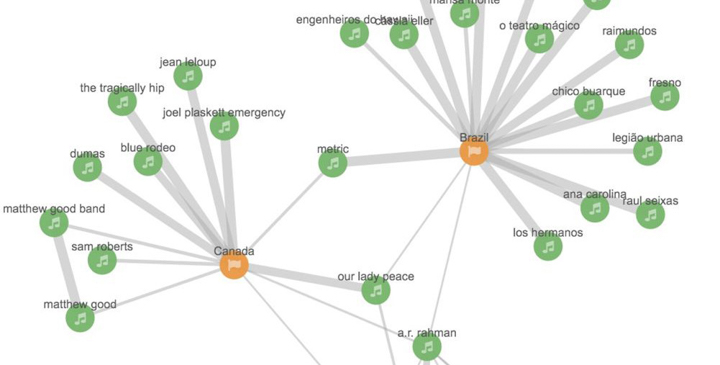
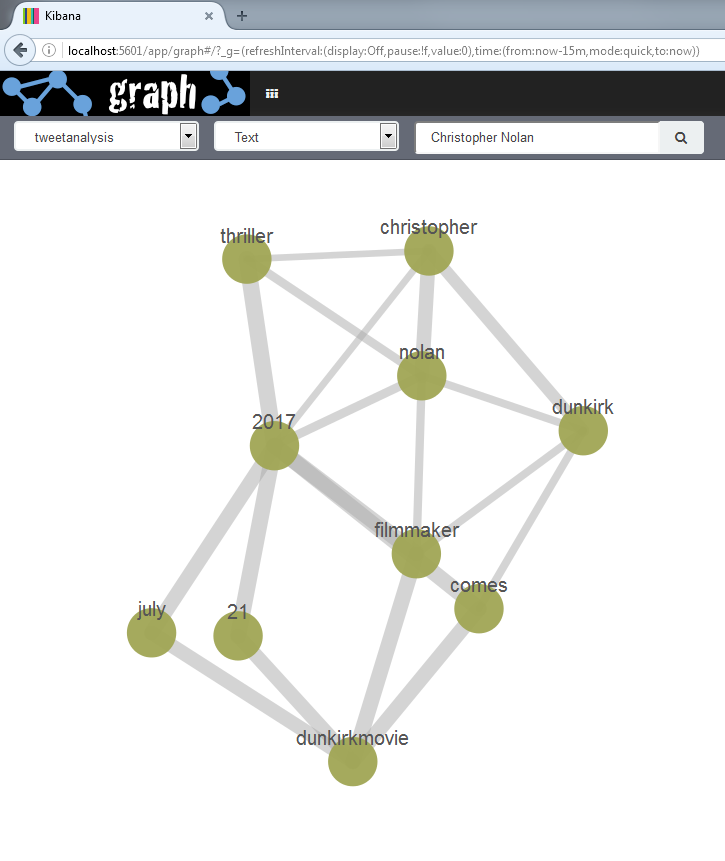
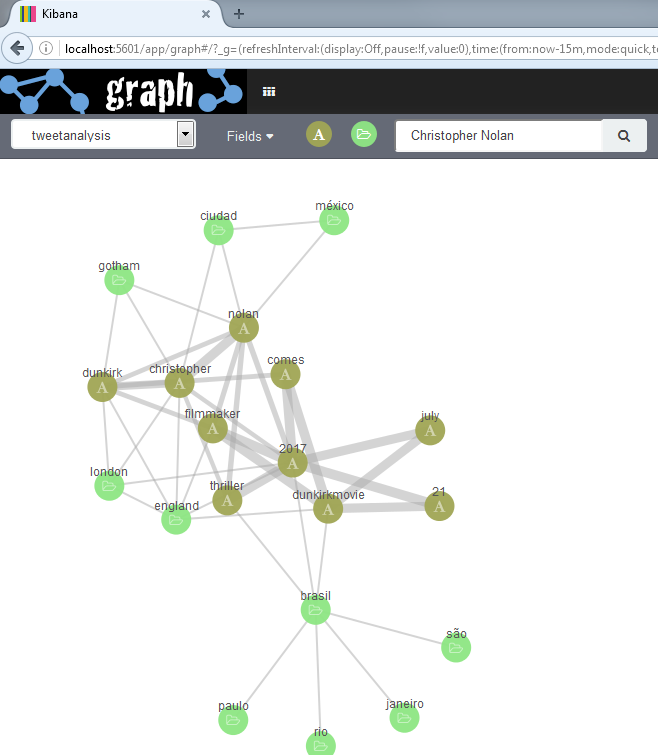
Dans la zone de filtre, nous entrons « Christopher Nolan », afin de se faire une idée des termes employés par les internautes qui tweetent à propos du célèbre réalisateur. Nous obtenons le résultat suivant :

Plus le lien entre deux termes est épais, plus leur relation est significative
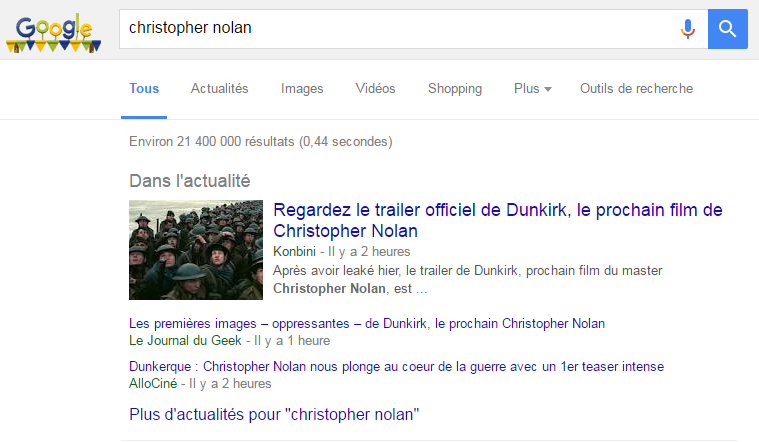
On s’aperçoit, au premier coup d’œil, que les utilisateurs de Twitter ayant mentionné « Christopher Nolan », ont également employé les termes « thriller », « filmmaker », « 2017 » , « july », « 21 », « dunkirk movie » … Cela signifierait-il que le réalisateur prépare un film pour juillet prochain ? Demandons à Google :

Il semblerait que Graph ne se soit pas trompé : le premier lien nous indique que « Christophe Nolan » sortira « Dunkirk » (Dunquerque) le 21 juillet 2017… Assez bluffant.
Ne serait-il pas intéressant de savoir d’où viennent les utilisateurs qui s’intéressent à la sortie de ce film ? Rien de plus simple : l’API de Twitter permet de récupérer avec chaque tweet la localisation de son auteur. Demandons donc à Graph de nous mettre cette information en évidence :
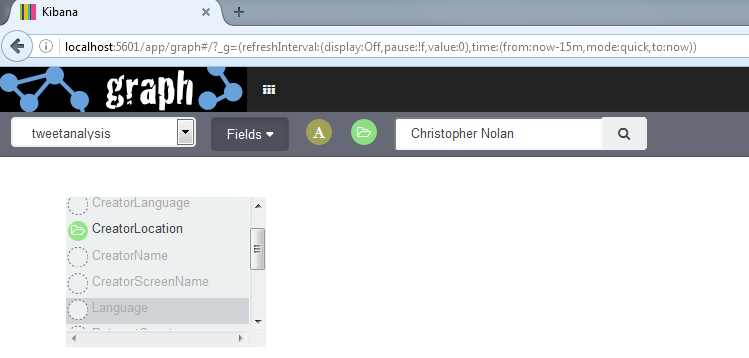
On utilise d’abord le sélecteur de champ en choisissant une nouvelle couleur pour cette information :

Puis on relance notre recherche, ce qui nous donne :

On voit immédiatement apparaître une liste de villes aux quatre coins du monde. Londres, Sao Paulo, Rio, Mexico, … Christopher Nolan lui-même savait-il qu’il avait autant d’admirateurs en Amérique du sud ?
Conclusion
A l’instar de la suite ELK, il semble que Graph soit un outil puissant et flexible aux multiples possibilités. Avec Graph, il devient évident de déceler des relations entre différentes informations : publicité ciblée, décisionnel, sécurité ou simples statistiques, les applications sont nombreuses. Reste, comme bien souvent avec Elastic, une grosse interrogation sur le pricing du produit. Graph n’est disponible qu’avec une licence platinum, et le prix dépend de votre utilisation… Toutefois les 30 jours d’essai offerts devrait largement vous permettre de vous amuser. A vos claviers !
Démonstration vidéo en complément d’information :





