Retour sur Microsoft TechDays

L’édition 2015 de l’événement phare de Microsoft, les TechDays, a eu lieu les 10, 11 et 12 Février à Paris. Dans cet article, nous reviendrons essentiellement sur la première journée de l’événement, la plus orientée développement.
Pas moins de six conférences pour cette première journée…autant dire que le programme était riche :
- New Keynote() { cloudFirst=true, mobileFirst=true }.Connect();
- Frameworks Javascript en environnement Microsoft
- Les nouveautés de C# 6
- Demain, tous des devs Rock Star?
- Keynote OpenSource
- Entity Framework 7out
Cloud First, Mobile First
C’est une tradition chez Microsoft, la conférence d’ouverture permet de présenter les différentes technologies qui marqueront l’année à venir. Et cette année, c’est le « tout connecté » qui est à l’honneur. Objets connectés, cloud, cross-platform ou encore RaspberryPi étaient à l’honneur. Pour illustrer le sujet, Microsoft a présenté le projet Héraclès. Ce projet n’a rien de révolutionnaire en soi : il s’agit de mettre en place un « environnement connecté » dans les locaux d’Issy les Moulineaux. Il s’agit de positionner des capteurs en différents endroits, pour en collecter les données et créer une expérience utilisateur unique lors du passage de chaque visiteur.
Côté technique, on retrouve une application web développée en ASP.NET qui exploite des services développés avec WebApi, le tout hébergé dans Azure. Une fois le cadre posé et Héraclès présenté, les speakers (Alex Danvy, Michel Rousseau, Pierre Lagarde, Nicolas Gaume, Stéphane Goudeau…) ont présenté chacun à leur tour une brique du projet visant à mettre en situation une des technologies énoncées.
A commencer par le front office développé en ASP.NET MVC6 : le mode de fonctionnement semble avoir été repensé pour fonctionner dorénavant en mode module. Ainsi, il n’est plus nécessaire de charger tout le framework en référençant System.Web puisque l’on peut dorénavant charger de façon unitaire les briques nécessaires au fonctionnement de notre application en utilisant par exemple app.UseSomething() ; pour charger le module souhaité. Ainsi, la nouvelle version d’ASP.NET permet de réduire l’emprunte mémoire des applications web, ce qui se présente comme un atout majeur dans le cadre de projets déployés dans le cloud ou tout est facturé à l’utilisation.
Côté serveur, Microsoft a fait le choix de développer les services exploités par Héraclès en utilisant WebApi. La technologie ayant été présentée de façon assez formelle l’année dernière, les speakers ne se sont pas attardés sur le sujet. Ils ont toutefois rappelé les deux gros avantages de celle-ci : fournir des services REST et offrir la possibilité de développer des services prêts à être attaqués par n’importe quelle plateforme.
Crédit photos : Olivier Ezratty
BigData et Cloud
Avec Héraclès, Microsoft souhaitait faire le lien entre objets connectés, Big Data et Cloud. Certains de ces objets (RPi et Gadgeeters) ont ainsi été présentés en démo : récupération de diverses informations en provenance des locaux d’Issy (passage dans le hall d’entrée, déplacements, températures, etc.), publication sur un bus Azure (Azure Events Hub, avec sa capacité annoncée d’un million de messages par seconde). Mais ces données, sans interface, ne sont que des chiffres et des noms alignés dans des colonnes, pas de quoi envoyer du rêve ! Microsoft a alors sorti la plus vieille, mais la plus belle de toutes ses armes… Excel ! Quelques petits clics et voilà toutes les données dans un tableur Excel, avant de faire le lien avec Javascript.
Pour présenter son investissement dans le monde JavaScript, Microsoft a mis en avant une application intégrée à Excel réalisée avec BabylonJs. En écrivant un peu de TypeScript (un langage compilé, typé, orienté objet, avec l’IntelliSense de Visual Studio) qui génère ensuite du JavaScript, les ingénieurs Microsoft ont réalisé une maquette 3D des locaux d’Issy où ils ont placé leurs capteurs.
De fait, au lieu d’un tableur Excel, on se retrouve avec une modélisation 3D, écrite en JavaScript sous Visual Studio et directement intégrée à Excel grâce aux « Apps for Office »… Il suffisait de cliquer sur le bouton « Start » et que des petits points se déplacent pour sur la maquette 3D (tout ça en respectant les données collectées par les capteurs, bien sûr) pour me donner envie de faire du BabylonJS ! En en plus, cela a permis au speaker de présenter le nouveau moteur de rendering de Spartan (successeur d’Internet Explorer si longtemps attendu) qui propose, entre autres le support du gamepad Microsoft ou encore de WebAudio.
Pour terminer, quelques informations notables :
- La compatibilité de Windows 10 sur RPi
- Une jolie démonstration de Cortana (assistant vocal sur Windows Phone) : vraiment performant et une grammaire définissable dans Visual Studio pour des commandes spécifiques à chaque application
- La possibilité de designer des cartes électroniques sous Visual Studio et de les programmer directement en C#
- La mise en avant de design « Universal App » via Blend
- AzureMachineLearning, un nom qui laisse plutôt rêveur…
Ce qu’il faut retenir de Cloud First
Cette année, pas d’annonce de grosse révolution ou de nouvelles technologies qui allaient changer notre quotidien personnel ou professionnel. Par contre Microsoft a clairement mis l’accent sur le côté écosystème de leur environnement et sur la capacité de l’ensemble de leurs technologies à travailler ensemble pour des résultats plutôt bluffants.
Keynote Azure
Framework JavaScript en environnement MS
C# a beau être mon premier et plus grand amour, j’avoue être parfois infidèle et regarder ce qui se passe ailleurs…Et en ce moment, il est assez difficile de ne pas prêter attention JavaScript. Il faut dire que Javascript a énormément évolué : quand j’ai commencé à l’utiliser, j’avais l’impression que ce langage était une espèce de « fourre-tout » où on pouvait écrire un peu n’importe quoi, mettre des points virgules quand cela nous chantait, définir des fonctions dans des autres, j’en passe, et pas forcément des meilleures.
Et puis le monde de JavaScript est devenu très dynamique avec l’apparition de frameworks dans tous les sens et de nouvelles façons de l’utiliser, de nouveaux objectifs et de nouveaux horizons. Je pense particulièrement à Node.Js, Cordova, Angular ou encore Knockout.JS. Tous ces « nouveaux » outils offrent énormément de nouvelles perspectives au langage et Microsoft semble prendre tout cela très au sérieux, à tel point que Visual Studio a été équipé au maximum pour faciliter le développement JavaScript aux utilisateurs.
Durant cette conférence qui, soit dit en passant, était plutôt légère vue l’immensité du sujet abordé, on a pu apprendre que BootStrap , JQuery, Knockout.JS et Angular étaient désormais inclus dans les starters web de Visual Studio. L’IDE génèrera donc un squelette de projet pour chacun de ses frameworks dès la prochaine version. On notera aussi que Visual Studio fournit désormais un package complet d’utilisation de Cordova (framework de développement mobile cross-platform) permettant de compiler les applications pour Windows Phone et Android. De surcroît, le développeur pourra également compiler des applications iOS en utilisant un Mac en parallèle de Visual Studio sur lequel Visual Studio se connectera pour compiler l’application.
A défaut de gros apports techniques, cette conférence a vraiment témoigné de la volonté d’ouverture de Microsoft vers les technologies autres que celles issues de .NET.
Les nouveautés de C# 6
J’ai clamé haut et fort mon amour pour C#, je pouvais donc difficilement faire l’impasse sur la conférence dédiée au sujet ! Je m’étais déjà grandement spoilé avant les TechDays donc je n’en attendais pas de grosse surprise, néanmoins j’ai pu voir les nouveautés de C# 6 en action. Pour rappel, cette version de C# est la toute première à tourner sur Roslyn, la nouvelle version du compilateur dont le cœur est, soit dit en passant, open source.
Ceci étant dit, il faut bien avouer qu’il n’y rien de très alléchant dans les nouveautés de ce bon vieux C#. Pas de nouvelle feature importante, comme cela avait pu être le cas avec C# 5 et l’apparition d’async. Par contre, Roslyn comprend maintenant plein de petits trucs et astuces qui vont pas mal nous faciliter la vie :
- Les « getter only property » : cela signifie que, dorénavant, lorsque l’on définit une propriété sans setter, elle sera automatiquement interprétée comme étant readonly
- Initialisation directe des propriétés : on peut désormais écrire quelque chose comme public int X { get; set; } = 10;
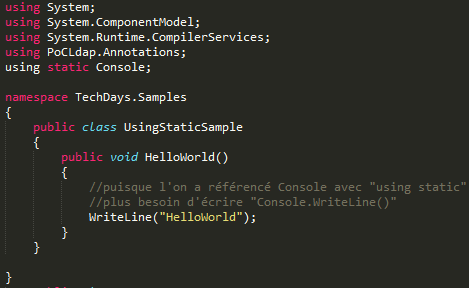
- « using static » : dorénavant, on peut référencer une classe statique par un using qui permettra de ne plus la mentionner ensuite. Exemple :
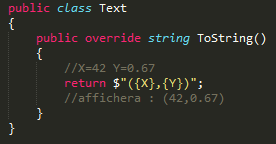
- Nouvelle mouture de String.Format :
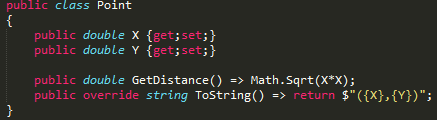
- Expression-bodied members :
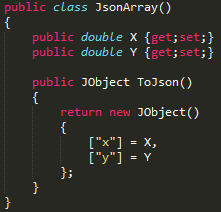
- Index initialisers :
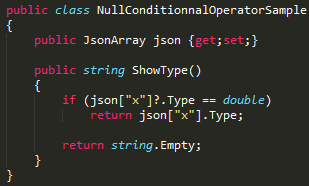
- Null conditionnal operator :
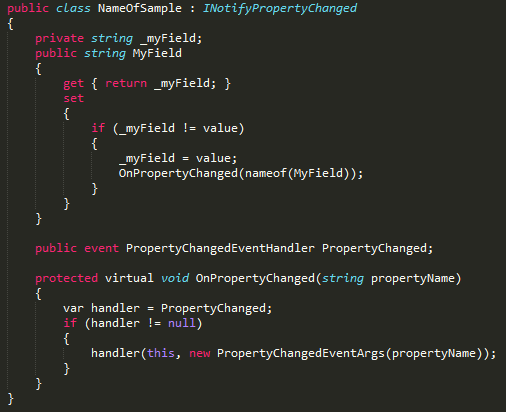
- Name of operator :
- Exception filter : nouvelle « feature » permettant d’appliquer des filtres sur les exceptions levées par un bloc try catch.
Ce qu’il faut retenir de C# 6 :
Pas d’importantes nouveautés pour la version 6.0 de C# mais cela n’est pas très étonnant pour une version dite « mineure ». En revanche, pas mal de petites tricks assez sympas. Ceux qui m’attire le plus sont :
- Expression-bodied members
- NameOf operator
- Null conditionnal operator
Demain, tous des devs RockStar ?
Pour sortir un peu de la technique, j’ai assisté à la table ronde intitulée « Demain tous des devs RockStar ? ». Contrairement à ce que son titre pouvait laisser penser, l’objectif du débat n’était pas de se faire mousser pendant 1h autour de la beauté de notre métier, mais plutôt de discuter de son avenir et de réfléchir à ce qu’il pouvait offrir à la société de demain. Quatre invités étaient réunis pour débattre du sujet :
- Laure de la Raudière, députée UMP d’Eure-et-Loir
- Marie Ekeland, Co-Présidente de France Digitale
- Fabien Cauchi, Délégué Régional de Syntec Numérique
- Erwan Kezzar, Co-Fondateur de Simplon.co
A l’exception de Laure de la Raudière, tous les intervenants avaient, à un moment ou un autre de leur vie, touché au développement. Si les avis étaient assez variés sur l’évolution du métier de développeur, certains constats étaient unanimement partagés :
- La filière n’est pas attractive
- Il y un gros problème de recrutement des développeurs en France
- Le métier manque (cruellement) de filles
Force est de constater que l’idée commune de tous les intervenants est qu’il est impératif de faire entrer le code dans la culture générale collective. A défaut de ne former que des développeurs, Laure de la Raudière propose d’initier les enfants au code dès le primaire en utilisant les créneaux périscolaires aménagés par la récente réforme des rythmes scolaires. Erwan Kezzar, co-fondateur de Simplon.co, qu’il définit comme une « fabrique accélérée de développeurs web ouverte aux porteurs de projets numériques sociaux et solidaires » propose de former le plus grand nombre possible de chômeurs au développement afin de répondre aux besoins de la filière. Quelques idées pour pérenniser le métier développeur ont été évoquées :
- Permettre aux salariés Syntec d’aller sur le terrain pour former les primaires au développement
- Améliorer l’orientation donnée aux jeunes en sensibilisant les conseiller(e)s d’orientation
- Apprendre aux jeunes à aller chercher l’information en profondeur plutôt que consommer tous les flux qu’ils trouvent sur internet.
Ce qu’il faut retenir
Nous avons la chance d’être acteur d’un des métiers les plus dynamiques du moment. Plutôt que de se reposer sur nos lauriers et se penser intouchables parce qu’on est développeur, il est essentiel de s’investir pour réussir à faire bouger les choses et faire entre le code dans la « conscience collective ».
Keynote Open Source
Il y a moins de cinq ans, lire Microsoft et OpenSource dans la même phrase relevait de l’utopie, voire de la folie pure et simple. Ceci n’est plus du tout vrai aujourd’hui, bien au contraire. Microsoft a fait le choix de s’investir dans différentes communautés phares du monde OpenSource et d’intégrer beaucoup de produits issus de ce monde à ses outils comme Azure ou Visual Studio.
Pour en venir au fait, le « virage » open source de MS s’articule autour de trois grands axes :
- L’apparition d’outils open source dans les outils et frameworks MS (par exemple les compatibilités des frameworks JavaScript dans Visual Studio)
- Ouverture du code MS : mise à disposition de .NET Core en open source sur GitHub
- L’investissement de MS dans des projets open source
- JS
- Mongo
- Puppet
- Zabbix
- SQLite
- Docker
- CouchDb
- Sencha
- OpenCV
On voit de cette façon apparaître dans Azure de nouveaux services compatibles issus exclusivement du monde open source. Faire tourner Puppet, Chef, Jenkins ou Docker sur une VM Windows hébergée dans Azure n’a donc plus rien d’aberrant et apparaît au contraire comme étant la preuve du virage radical pris par MS en faveur des technologies open source.
Il est toutefois important de souligner que, comme bien souvent dans le monde « propriétaire », ce revirement soudain n’est en aucun cas dû à la grandeur d’âme fraîchement découverte de Satya Nadella, bien au contraire. Les équipes MS ont remarqué quelque chose d’assez évident ces dernières années : la croissance exponentielle de l’informatique orientée « cloud computing ». Quand on est en concurrence directe avec AWS, qui propose à ses utilisateurs de s’éclater avec du Docker ou du Puppet, choisir de contribuer à ces projets pour maximiser leur compatibilité avec son propre service de cloud, à savoir Azure, n’est-elle pas la plus naturelle des décisions ? On est même en droit de se dire qu’envisager le contraire aurait été une erreur stratégique avec des résultats potentiels catastrophiques sur les années à venir pour MS. Ce rappel étant fait, restons enthousiastes, MS a réellement enclenché ce virage et risque bien de nous surprendre dans les mois à venir !
Entity Framework 7
Je dois avouer n’avoir jamais été fan d’Entity ; cette conférence était donc l’occasion de voir les nouveautés apportées par la dernière version, et pourquoi pas de changer d’avis ?
MS a donc revisité les grandes lignes du framework afin de le rendre utilisable sur les différentes plateformes supportées par .NET. On nous annonce donc que maintenant le cœur d’Entity tourne sur les applis Windows, Windows Phone, ASP et Mac et Linux via Mono. Il supporte aussi de nouveaux providers de données, à savoir :
- SQL Server
- SQLite
- Azure Table Storage
- Redis
- In Memory
Rien de bien nouveau, en somme. Il est toutefois précisé que l’objectif des équipes de développement était de faire en sorte que l’utilisateur ne charge que les composants liés aux provider avec lequel il travaille, plutôt que l’ensemble des classes destinés à gérer l’ensemble des providers disponibles. Enfin une nouvelle intéressante !
Après cette annonce je me suis dit qu’on avait décidé de faire un vrai travail sur cette techno et que ce qui allait suivre, à savoir les différences de fonctionnement intrinsèques d’Entity, allait avoir un impact assez fort. En effet, à partir de sa septième version, Entity Framework générera des requêtes paramétrées plutôt que des requêtes « en dur ». Pourquoi a-t-il fallu sept versions avant d’arriver là ?
Autre annonce, et non des moindres pour le coup, Entity permettra désormais de réaliser des insertions en batch .. à condition que la requête générée ne dépasse pas « un certain nombre de caractères ». C’est, grosso modo, tout ce que l’on a appris sur l’ORM de .NET dans sa version 7. Résultat des courses, je ne suis toujours pas convaincu par la techno. Je ne pense pas que le cœur du projet soit fondamentalement mauvais, je pense en revanche que réaliser une solution de mapping objet-relationnel est encore assez compliqué au vue des profonds écarts de conception existants entre le paradigme objet et le paradigme relationnel. Entity Framework peut être viable, je crois, mais à condition de ne pas dépasser une certaine volumétrie de données.
Conclusion
Comme les années précédentes, j’ai beaucoup aimé participer à cette édition des Tech Days. Pour l’aspect technique : les TechDays sont un excellent concentré de veille technologique. Autant de pistes à explorer pour monter en compétence sur les technologies de demain : on sait sur quoi s’investir d’ici la prochaine édition.
Au-delà de cet aspect technique pur, les TechDays sont aussi une excellente occasion de rencontrer et d’échanger avec des gens qui partagent notre passion pour .NET et son écosystème. Je suis développeur et j’ai pu discuter avec des profils orientés infra, des experts de l’ALM (Application Lifecycle Management) ou encore des développeurs orientés Web : Microsoft fait vraiment en sorte que l’on travaille tous ensemble pour réaliser des applications de plus en plus performantes, avec toujours plus de qualité, de process améliorés et de cycles de déploiement courts.
Il me tarde donc d’être à l’édition 2016, mais avant cela…il va falloir plancher sur toutes ces nouveautés !